Anzeige der Artikel nach Schlagwörtern: CSS
CSS Tutorial
Ab Version 0.9.6.2 ist das Layout mittels CSS vom Inhalt getrennt.
Das bedeutet, dass über die Datei "includes/clm_content.css" sich das gesamte Layout steuern lässt.
Dieses Tutorial soll zeigen, wie das Layout aufgebaut ist und wie man es individuell gestalten kann.
 1. #clm
1. #clm
Jede Seite beginnt erst einmal damit, d.h. möchte man Anpassungen für alle Tabellen auf allen CLM-Seiten erreichen, macht man es über: #clm table { }
2. #clm #(?view=)
Für individuelle Anpassungen schaut man sich erst einmal die URL an:

Speziell für oben wäre der Aufbau: #clm #rangliste { }
Weitere Möglichkeiten sind:
| #aktuelle_runde #check #dwz_liga #dwz #info #mannschaft #meldeliste |
#meldung #paarungsliste |
#turnier_invitation #turnier_rangliste |
 3. .componentheading
3. .componentheading
Für gewöhnlich steht die Überschrift als erstes da.
Allgemeine Anpassungen: #clm .componentheading
Individuelle: #clm #(view) .componentheading
Beispiel links:
#statistik .componentheading
 4. h4
4. h4
Auf manchen Seiten erscheinen noch weitere Überschriften.
Allgemeine Anpassungen: #clm h4
Individuelle: #clm #(view) h4
Beispiel links:
#statistik h4
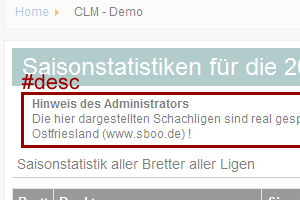
 5. #desc
5. #desc
Auf manchen Seiten befindet sich ein eingeschobener Inhalt mit Hinweisen. Die Überschrift spricht man über "h4" oder "b" an, den Inhalt allgemein über #desc
Allgemeine Anpassungen: #clm #desc
Individuelle: #clm #(view) #desc
Beispiel links:
#statistik #desc
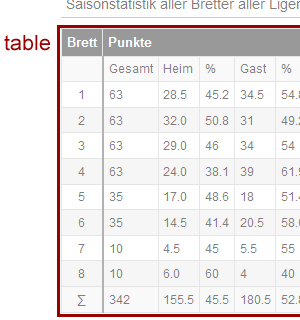
 6. table
6. table
Die Tabelle besitzt noch eigene Klassennamen, die über die views hinausgehen (zB die Klasse für Runde):
.dwz
.dwz_liga
.runde
.mannschaft
.meldung
.paarungsliste
.rangliste
.spielerverlauf
.spielerdwzneu
.spielplan
.turnier_rangliste
.turnier_teilnehmer
.statistik
Allgemeine Anpassungen: #clm table
Individuelle: #clm #(view) table
oder: #clm table.(Klassenname)
Beispiel links: #statistik table oder table.statistik
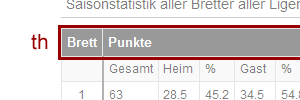
 7. th
7. th
Tabellenüberschriften
Allgemeine Anpassungen: #clm table th
Individuelle: #clm #(view) table th
oder: #clm table.(Klassenname) th
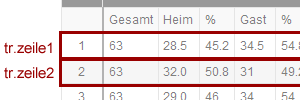
 8. tr und td
8. tr und td
Der Zeileninhalt besteht aus geraden und ungeraden Zeilen tr: .zeile1 und .zeile2
Zeilen bestehen aus Zellen td. Die Zellen kann man als Einstellungen für die Spalten ansehen (mit Ausnahme der Überschriften)

Einige Tabellen enthalten eine Unterüberschrift. Diese wird mittels .anfang bestimmt.

Bei Summen gibt es am Ende einer Tabelle eine zusätzliche Zeile .ende
9. #wrong
 Fehlermeldung
Fehlermeldung
Wie kann ich das Layout ändern?
Antwort
Das Layout vom CLM lässt sich mittels einer eigenen CSS individuell anpassen.
Die Datei befindet sich in "components/com_clm/includes/clm_content.css".
Unter "Das Frontend" links finden Sie ein eigenes CSS Tutorial, das einen ersten Überblick gibt.
